Bulding Elastic UI
September 02, 2022 • 5 min read

Most of the work as a designer at Elastic UI consists of maintaining, evangelizing, enhancing, and adding new components. I have been working on the Elastic UI team for 3 years now and I have been able to work on a lot of different components.
At the moment I'm writing this article, I'm the only designer on the team. But, at Elastic all the teams can contribute to the library. So is very common that designers from different teams to contribute, especially by adding new icons or requesting new features as a way to support their work.
As the solo designer, my main role is to make sure that the library is consistent and that the components are easy to use. I also work on the documentation and the website. I'm also the main point of contact for the design team, so I'm the one that needs to make sure that the design team is aware of the new components and that they are using them.
New components are rare
I'm lucky enough to work on a product that has a very mature design system. The design system is so mature that we don't add new components very often. We have a component for almost every use case. This is a good thing because it means that we have a lot of components to choose from. It also means that we have a lot of components to maintain.
But I was lucky, enough to build a few components from scratch. For example, a markdown editor. I wrote about this component in a previous article.
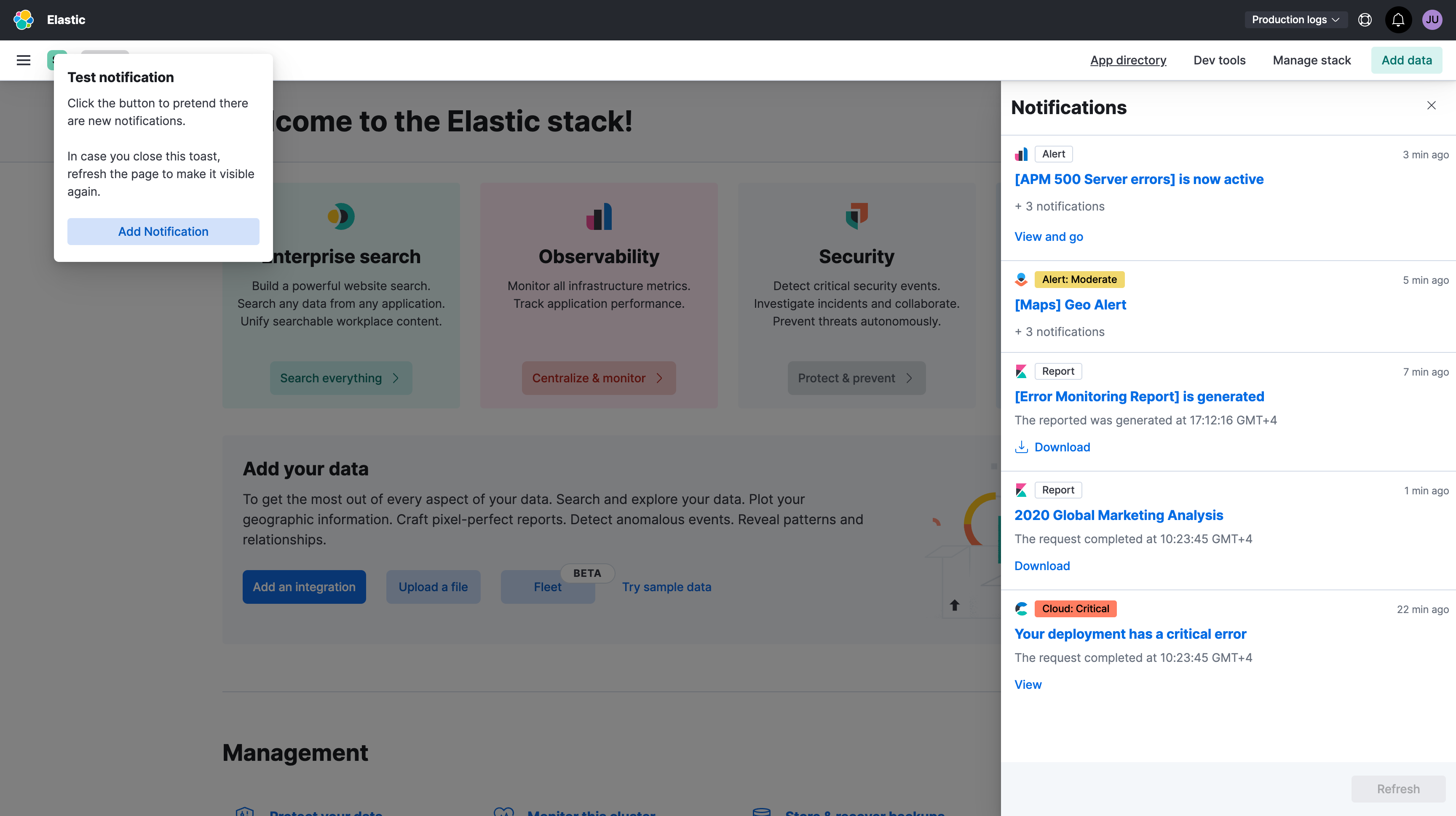
But there are other components that I built from scratch. For example, a color paletter picker or a notifications events. Both components are less complex than the markdown editor.
Whenever I build a component from scratch, I always start with a feature spec document that specifies the requirements and names the props. Additionally, I use the feature specification document to figure out accessibility requirements.
Additionally, I use the feature specification document to figure out accessibility requirements.
To design the component and to collect feedback from the team, I use Figma. When it comes to more complex components, I normally build prototypes. As an example, I created one for the notifications event component.

You can find the design and the code for the components I built in the Elastic UI library.
Enhancing existing components
Most of the work I do is enhancing existing components. I'm always looking for:
- Ways to improve the components.
- Make them more accessible.
- More performant.
- More flexible.
As an example, I worked on improving the EuiCommentList component. This component is used to display a list of comments in the Elastic Security app and Elastic Observability.
Once the component was released and started being used in our products we started collecting feedback and realized that it was missing a few features. Also, there were some challenges with the implementation. Therefore, we decided to improve the component and add the missing features:
- The avatar icon placement was improved to achieve a more balanced appearance. Previously, the avatars would flip-flop with the update icons, causing unnecessary distraction.
- This component presented a challenge when it came to passing custom components. Several teams had to override the styles. In order to support custom components, we improved the component.
- Additionally, we added three new props: eventColor, eventIcon, and eventIconAriaLabel. Now, events can be distinguished more clearly.
- We've also added a "comment system" usage example to our documentation. As this pattern has emerged in our products, we wanted to provide direct support for it.
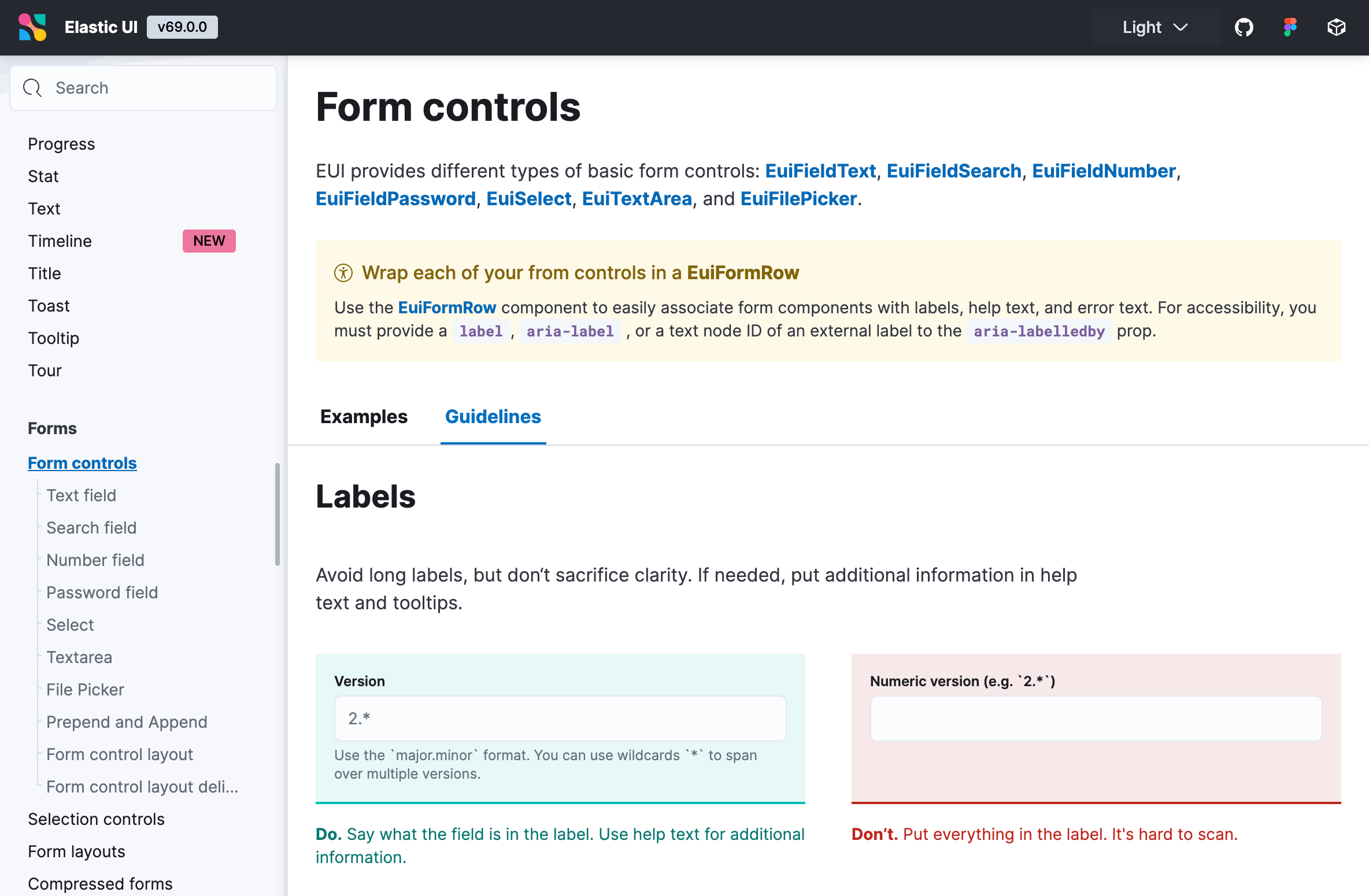
Documentation and guidelines
Part of the work I do is writing the documentation for the components and adding guidelines. We have a slack channel where we collect user feedback, and also we have a lot of discussions with the product teams. Based on this feedback we improve the components and add guidelines.
Also, GitHub issues are a great way to collect feedback. We have a lot of issues opened by users. We use these issues to improve the components and add guidelines.

Branding
When I joined the team we didn't have a logo. I worked with the branding team on a new logo and illustration for the home page.

Reviewing PRs
I also review PRs. I review PRs from engineers and designers. I focus more on the styles and design. I also look at the code and documentation. But my main focus is to make sure the accessibility and design are in place.
Issues
Part of my job also consists in opening GitHub issues. Every time I find a bug, or someone in our slack channels reports an issue. Also as a way to track features or design enhancements that we want to add.
Figma library
I'm also one of responsibles for mantaining our EUI Figma library. My main focus is to make sure the components are in sync with our code. This library is used by all the design teams at Elastic.
Future
Currently, we're collecting user feedback and prototyping the next step of Elastic UI. As of now, it is just a set of components and some guidelines. The goal is to introduce more guidelines, design assets, and tools to support our teams in delivering consistent and on-brand experiences consistently.